-

-

대한민국 지도의 자존심, 다음맵을 워드프레스에서 만나보세요.
이제껏 본 적 없는 가장 놀라운 지도. 다음지도를 간편한 설치만으로 워드프레스에서 손쉽게 경험할 수 있습니다.다음지도 플러그인과 함께 대한민국 구석구석을 내 사이트에 담아보세요.
wordpress plugin map

다음지도 웨드프레스 플러그인
대한민국 지도의 자존심, 다음지도 서비스를 당신의 워드프레스 사이트에 손쉽게 적용할 수 있습니다.
아래 설치과정을 참조하여 당신의 사이트에 대한민국 구석구석을 담아보세요!

하마소프트 홈페이지에서 다음지도 플러그인 다운로드
- 다운로드 받은 파일을 임의 풀더로 압축을 푼다.
- 워드프레스가 설치된 wp-contens/plugins풀더를 찾아서 압축푼 파일을 복사하다
- 관리자 페이지 플러그에서 'Hamasoft Daum Map' 찾아서 활성화 시킨다

-

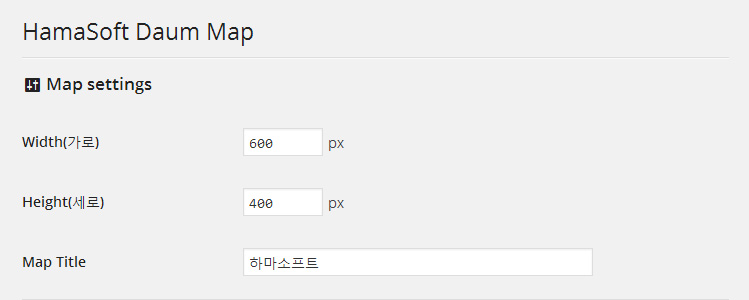
관리자 화면 - Map settings
-

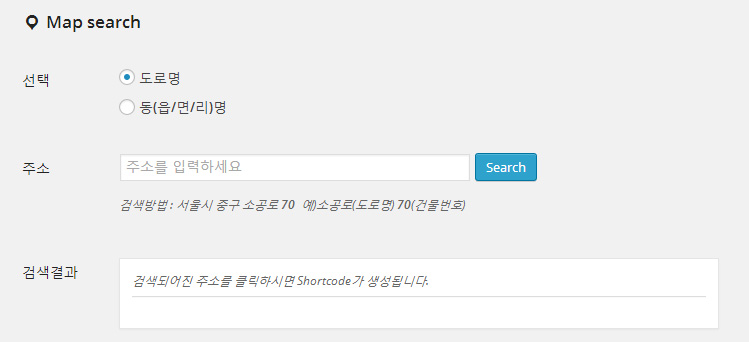
관리자 화면 - Map search
-

관리자 화면 - Shortcode 및 미리보기
-

사용자 화면

- 도로명주소 검색은 어디를 이용하나요?
- 도로명주소 검색은 공공데이터포탈(https://www.data.go.kr) 이용하고 있습니다.
경우에 따라서 키 발급이 필요할수 있습니다. - 경도,위도는 어디서 찾을수 있나요?
- 현재는 다음오픈 API(로컬 API)이용해서 경도,위도를 찾고있습니다.
경우에 따라서 키 발급이 필요할수 있습니다.

ShortCode 생성하기
- 다음지도에 노출하고 싶은 제목을 설정합니다.
- 화면에 출력하고 싶은 크기(width,height)를 설정합니다.
- 도로명주소검색에서 주소를 검색합니다.
- 원하시는 주소를 선택합니다.
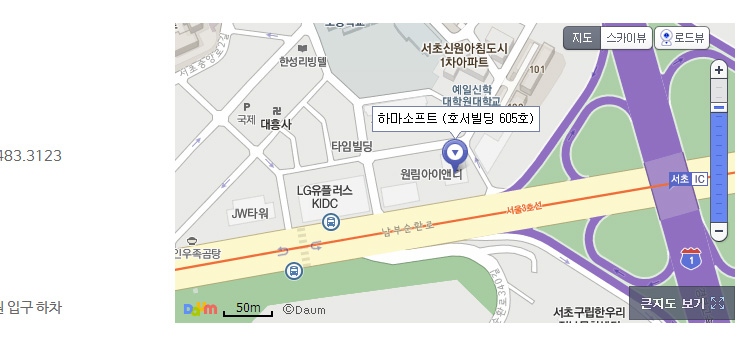
- 예제 다음지도에 출력되는 화면으로 확인합니다.
- 관리자 페이지 다음지도는 600*400으로 고정되어있습니다.
- 다음지도에 노출하고 싶은 제목에 이미지를 원하는 경우 예)<img src=주소>형태로 입력합니다.
- <img>안에 src주소 따음표를 제거한 형태로 입력해야합니다.
Page에 ShortCode복사하기
- 도로명주소검색에서 주소를 검색합니다.
- 원하시는 주소를 선택합니다.
- Shortcode 태그가 나오면 태그를 복사합니다.
- 원하시는 페이지에 Shortcode태그를 붙여놓기를 합니다.
- 사이트에서 지도를 확인합니다.
사이드 바 위젯 사용
- 위젯에서 hamasoft Daum map 선택합니다.
- 경도,위도를 입력합니다.

1.0.0
- Initial Release